📌免责声明:本文章涉及到的代码仅供学习交流使用,不得用于任何商业用途,数据来源于互联网公开内容,没有获取任何私有和非公开权限的信息(个人信息等)。由此引发的任何法律纠纷与本人无关。禁止将本文技术或者本文所关联的Github项目源码用于任何除学习外的目的。
通过一个例子来学习一下载荷参数加密的网页如何自动化获取数据。地址:https://ec.minmetals.com.cn/open/home/purchase-info
请求分析
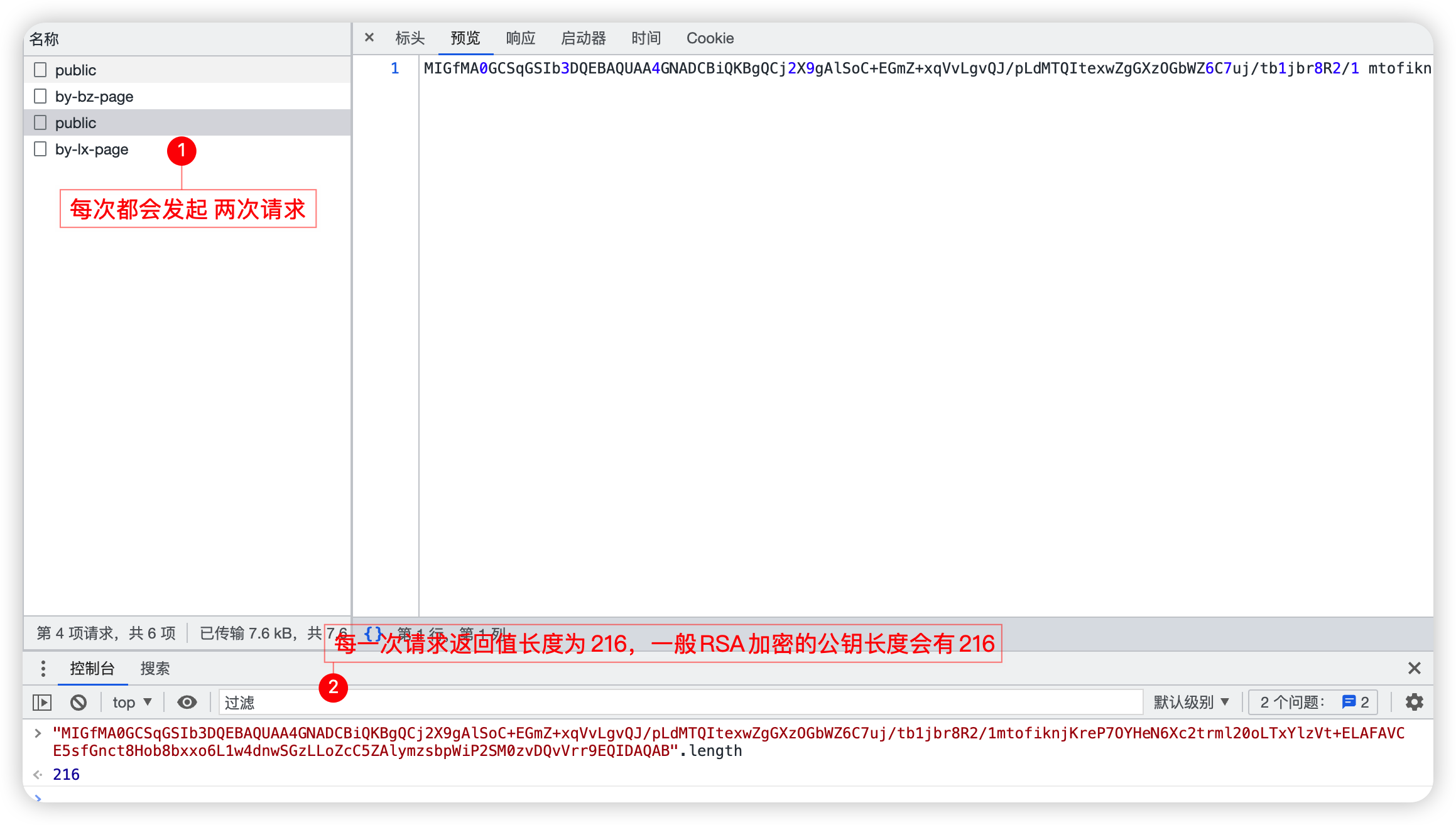
这个网站有些特别,每次点击链接,都能拦截到两次请求,根据请求和返回值,可以初步判断第一次请求为获取publickKey,第二次为正常的数据请求。
公钥获取

这里就是公钥的获取方法。这个请求链接正常用requests带headers访问,即可成功获取数据。
因为这个公钥请求是由页面发起而不是人为触发的,所以通过搜索这个请求的链接,就有可能找到加密算法相关的位置。就可以对第二次请求的param参数加密过程进行分析。
参数构造
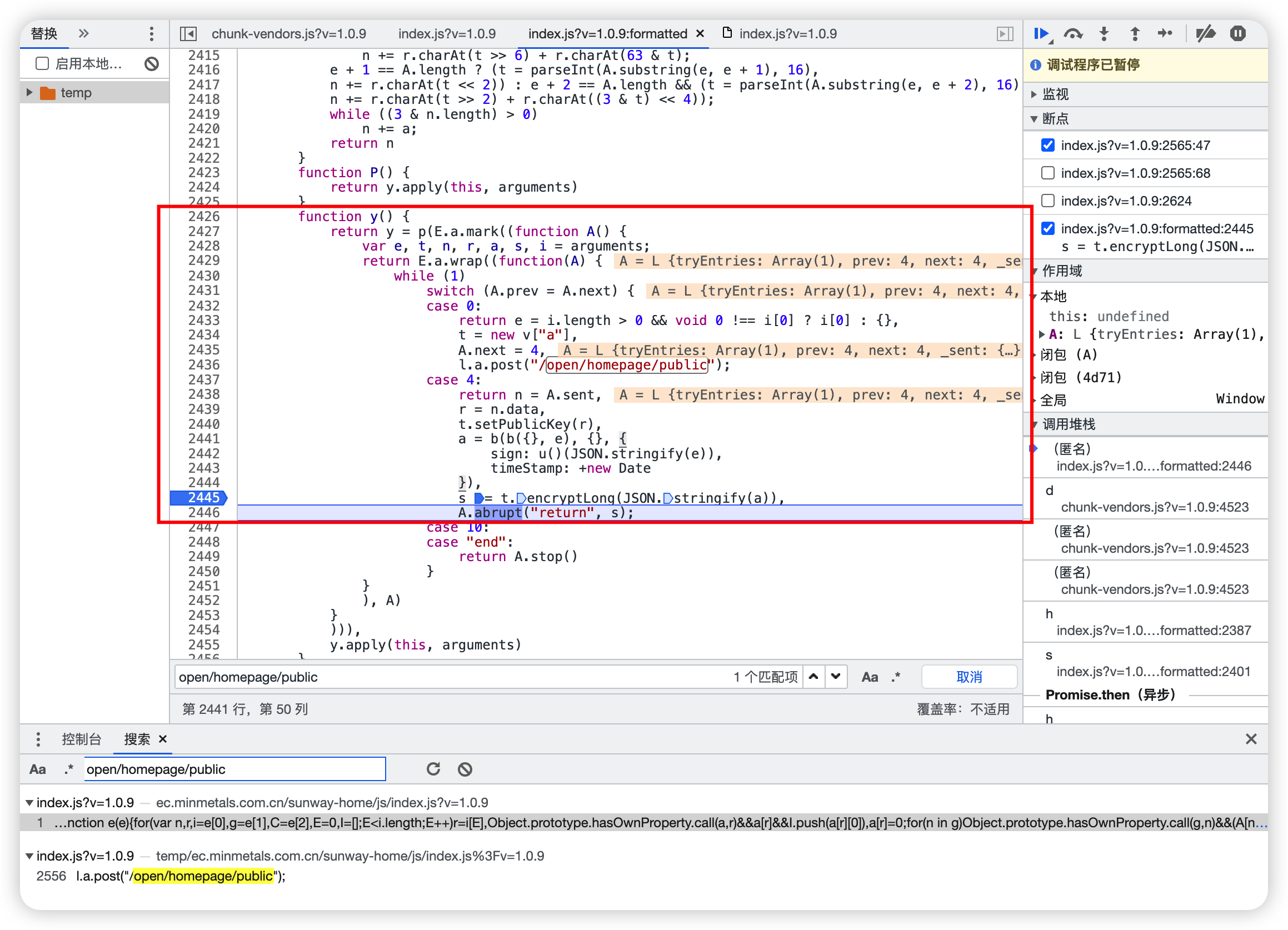
搜索open/homepage/public关键字后,找到如下位置:

打上断点后刷新页面,可以正常断住,则可以确定位置正确。
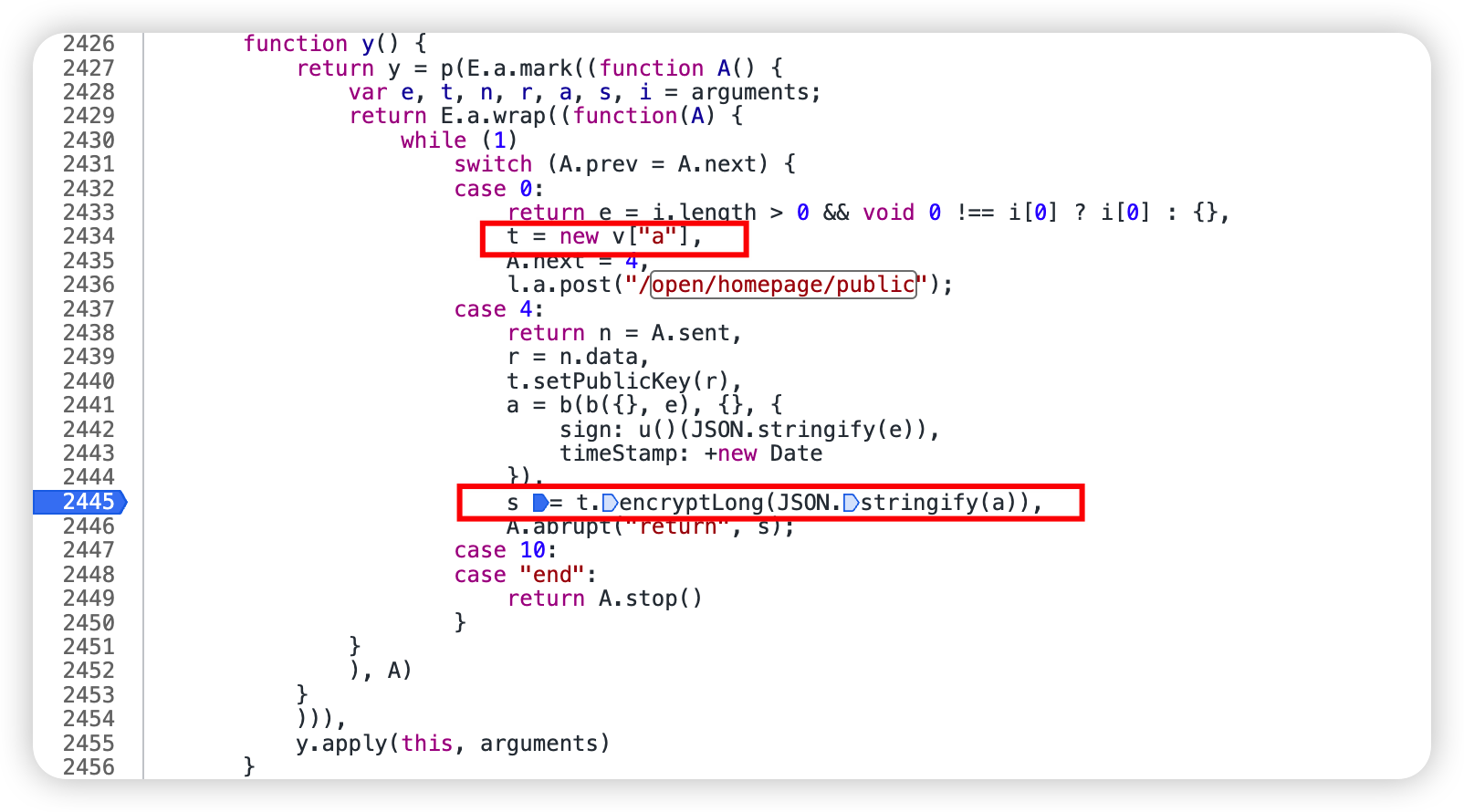
通过查看e,a变量,可以分析出是请求初始参数+sign+时间戳。
初始参数为:

lx为查询类型,pageIndex为页数,这两个参数可以根据需要修改,其它参数固定使用即可。
sign参数通过看长度和测试,可以确定是标准MD5算法,是对初始的params参数拼接后加密所得。直接用js实现即可。
const CryptoJS = require('crypto-js')
sign = CryptoJS.MD5(JSON.stringify(params)).toString()
timestamp则直接通过new Date生成。

至此,参数部分就全部构造完毕,下一步开始模拟加密算法。
加密模拟
分析断点处的代码,主要的加密任务由t.encryptLong(JSON.stringify(a))完成。

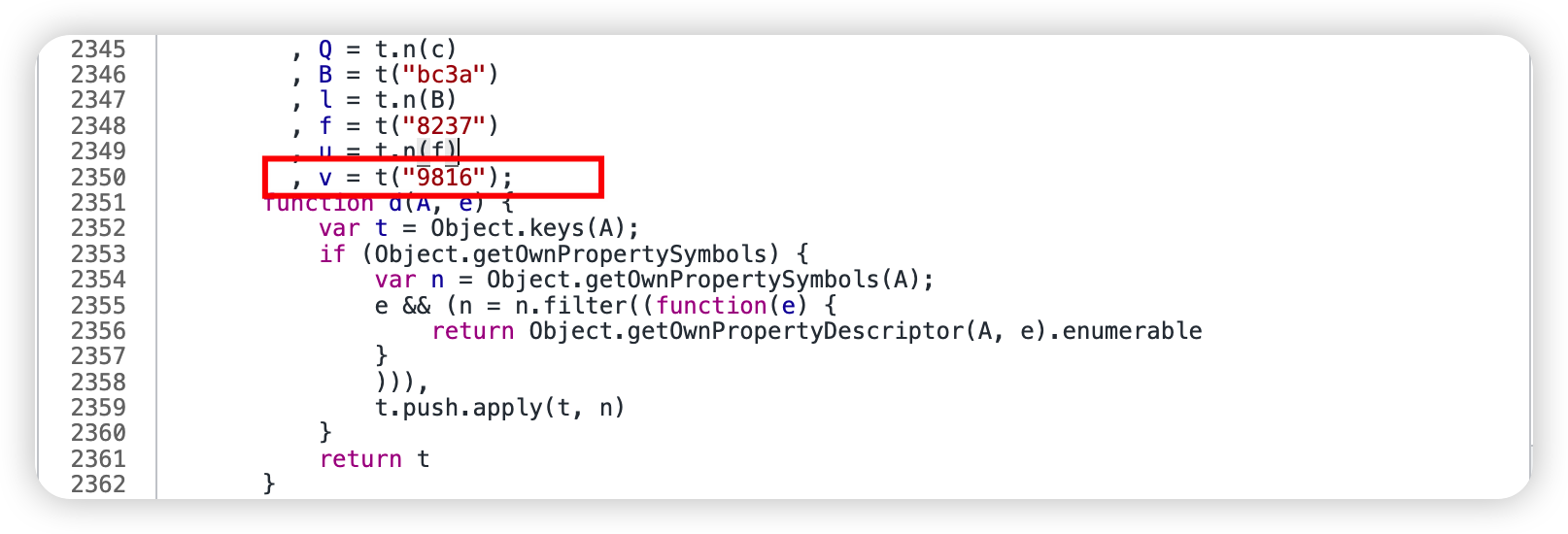
而t又是由new v["a"]得到的,所以需要分析v对象。
经查找,v是webpack里的9816模块,需要把webpack的加载器和9816模块提取到本地使用。

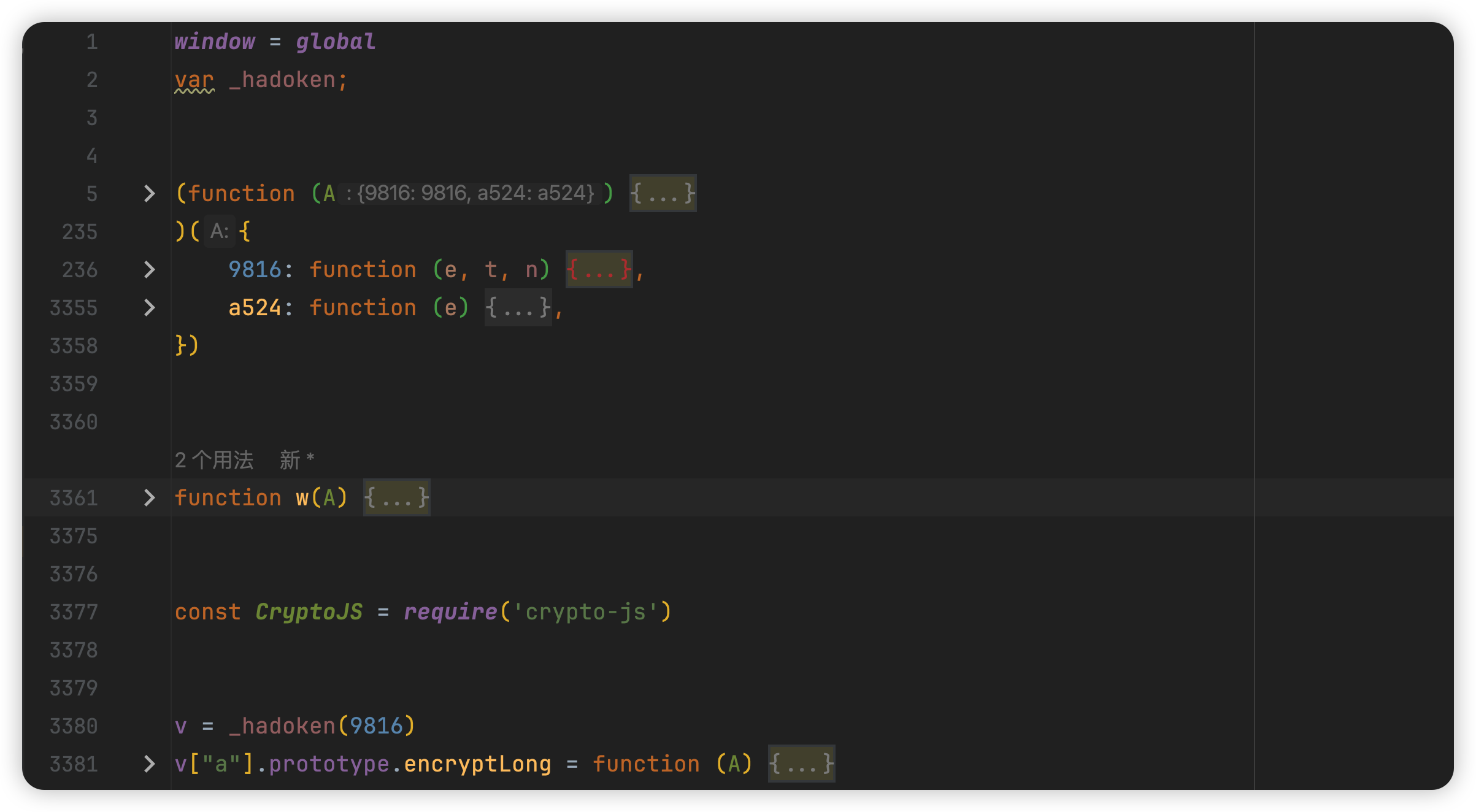
然后根据依赖关系,逐个提取a524、w(A)、v["a"].prototype.encryptLong方法。如图:

最后将加密过程封装成方法供python调用即可。



评论区